经过各种找资料,踩过各种坑,终于使用 微信web开发者 工具 初步完成了。
正文:
具体如下:
配置环境
安装 微信web开发者
注册微信开发平台,获取APPID,可不注册,但某些功能受限。
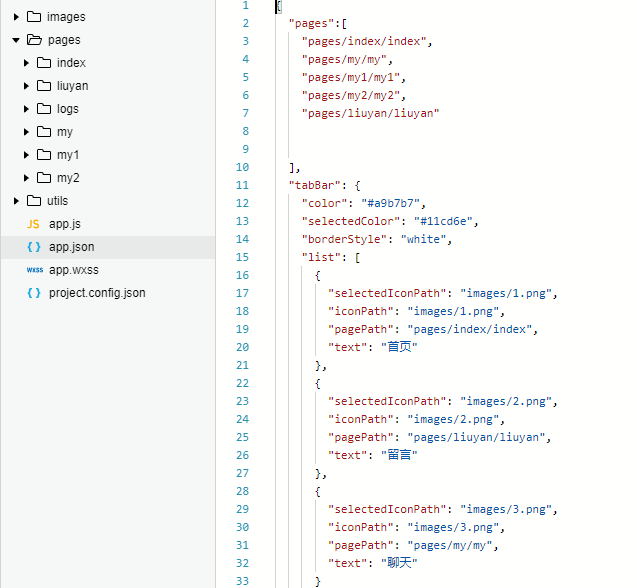
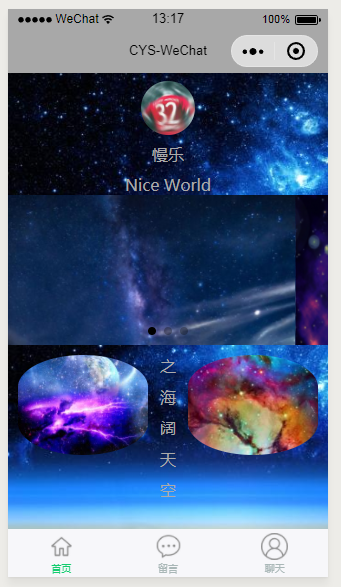
全局+首页

登陆,无APPID,可直接点击小程序

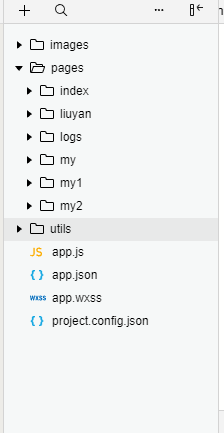
初始化后新增的pages、图片、和导航条

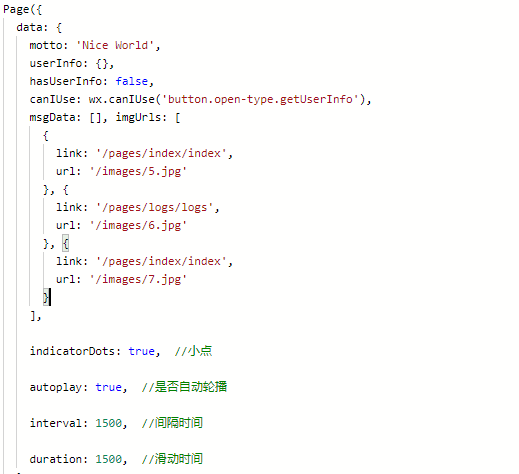
多图轮播

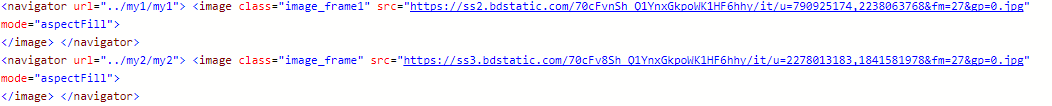
插入图片,点击图片,跳转到另一个页面]

插入文本

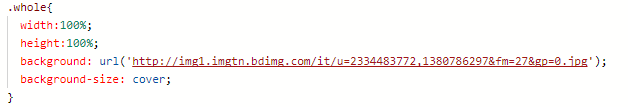
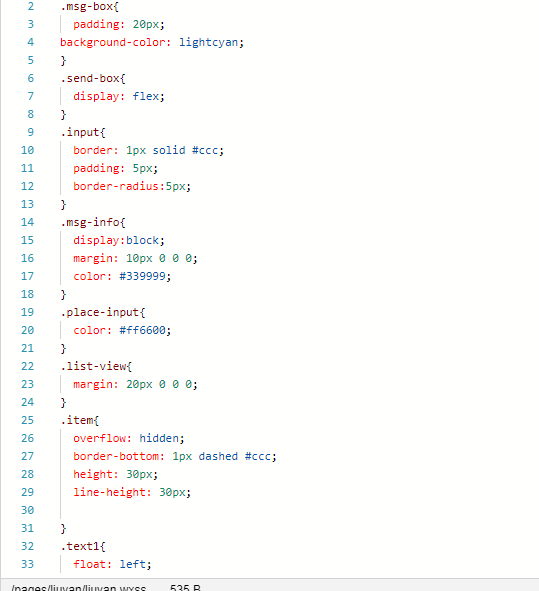
添加样式,链接外部图片,使之成为背景图片

在wxml引用

轮播图为本地图片

总体效果
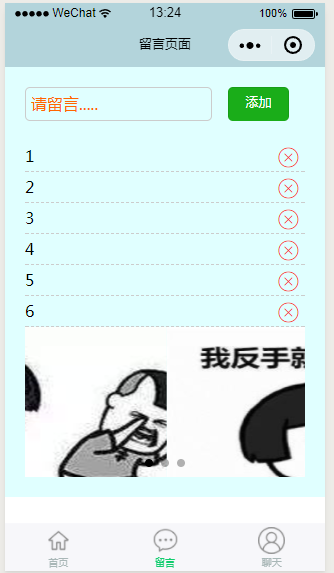
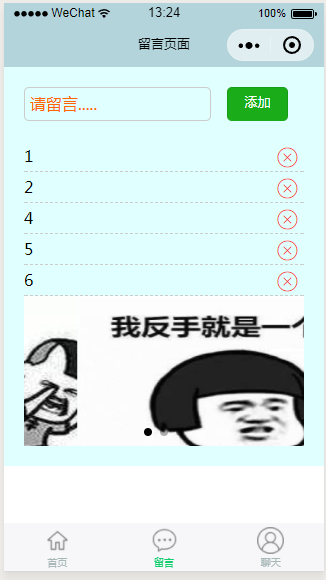
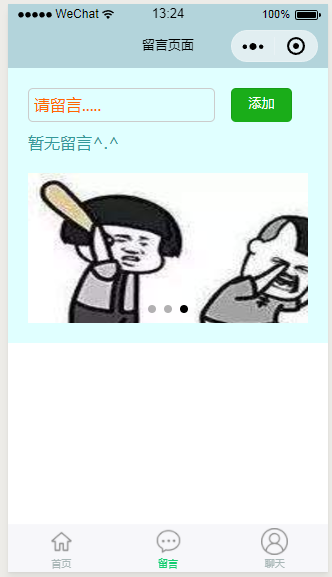
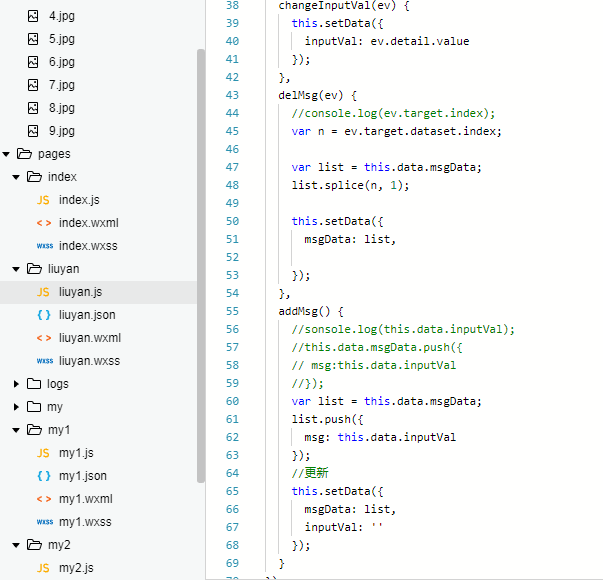
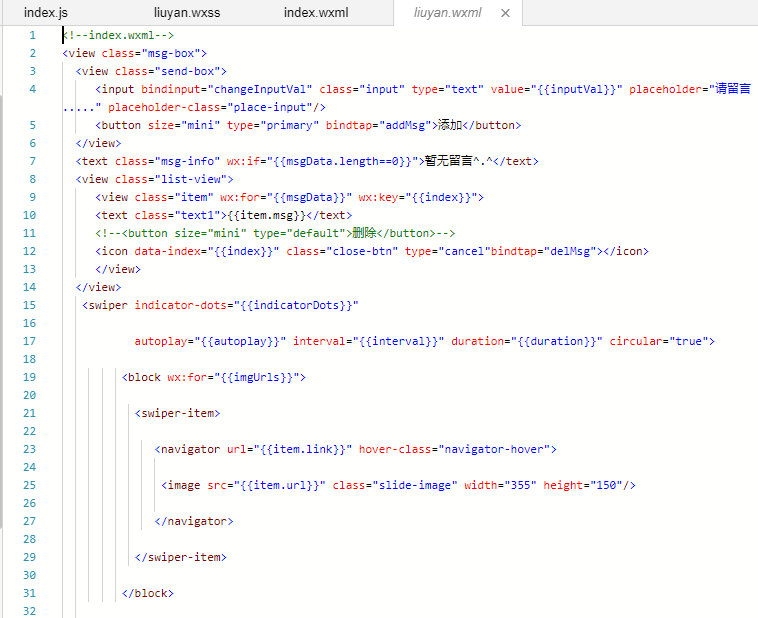
留言页面
做了一个简单的留言板,效果如下:



此页面是根据网易云课堂,亲手所写代码,部分代码如下:




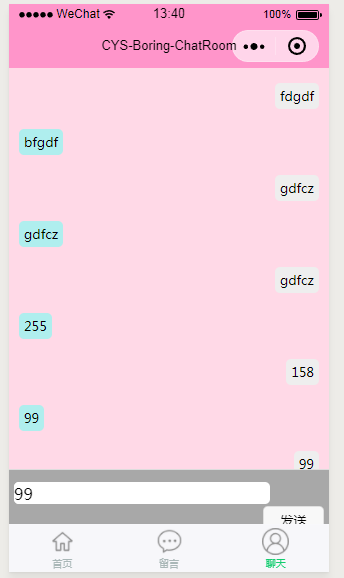
聊天
根据他人经验,做了一个聊天程序,修改了一些样式

总结
一.在制作微信小程序的过程中,遇到了许多问题:
##1.页面的跳转的三种方式,在此项目中运用了2种。 ##2.在调用数据方面还没有掌握得很好。
二.这个小程序是没有一个明显的主题的,如果要的话那就是《关于“我”的》
##于我而言,算法的运用是最重要的,因此,我只把我自己感兴趣的东西放上去。